 \
\
 \
\
Model Parameters dialog box
Add Component - Component Properties dialog box
The Model Parameters dialog box is opened when you click on the Parameters button in the Component Properties dialog box when adding or editing a Sonnet project component or User Model component. This dialog box allows you to enter values for any parameters in your Sonnet project or Model.
Any parameters in the component are listed in this dialog box. You may not add new parameters, you may only enter the value to be used for the parameters. In the case of a Sonnet project component, you can edit the component project and add other parameters if you wish to. Any new parameters added to the component project are automatically added to this list.
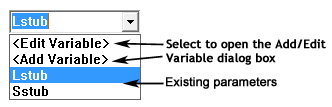
Each parameter entry has a Value field. You may directly edit the contents to enter a constant value or use the drop down list, an example of which is pictured below, if you wish to use a variable for the value The list includes the entry <Add Variable> in addition to any existing parameters. Selecting <Add Variable> from the list opens the Add/Edit Variable dialog box to allow you to create the variable. If an existing variable is entered, then the entry <Edit Variable> appears in the list. Selecting this entry opens the Add/Edit Variable dialog box to allow you to edit the presently selected variable.

Note that directly typing in the name of a variable which is not yet defined, instead of selecting <Add Variable> from the drop list, also causes the Add/Edit Variable dialog box to appear so that you can define the new variable. When the Add/Edit Variable dialog box is closed, the Model Parameters dialog box is also closed.
Link Variables: This button only appears for a Sonnet Project Component. Clicking on this button links to an existing variable in the main project. If the variable does not yet exist in the main project, the command creates a variable of the same name as the parameter. This allows you to change the value in the main project and have that value change in the component project.